Indice
Widgets
I widget sono delle aree di contenuto specializzate che è possibile aggiungere tramite CMS ad una pagina predisposta al loro utilizzo. I tipi di pagine che permettono l'inserimento di widget sono: HomePage, CommunityMainPage, LibrariesListPage, LibraryMainPage, LibraryPage, WidgetPage.
Una pagina che permette di inserire dei widget mostra solitamente, all'interno della tab Contenuto, una tab specifica per l'aggiunga e configurazione dei widget. Una volta pubblicati questi si trovano solitamente sotto al Content oppure all'interno di una barra laterale.
Widget Area
Un'area widgetizzata permette l'inserimento di un numero arbitrario di widget. Ad eccezione della ContentWidgetArea in HomePage, che ha un layout speciale, i widget sono sempre visualizzati uno sotto l'altro. In questo senso vi consigliamo di prestare attenzione alla resa finale della pagina pubblicata quando utilizzate due aree widget affiancate. Se possibile evitate eccessivi spazi bianchi agendo sulla quantità di oggetti visualizzati dal wideget oppure sul numero di widget presenti nell'area.
Aggiungere un widget
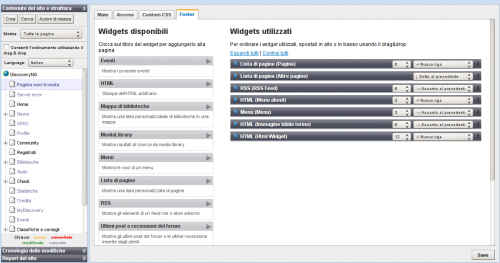
L'area che permette l'inserimento dei widget è divisa in due colonne. Sulla sinistra, nello spazio Widgets disponibili, sono elencati tutti i widgets che è possibile aggiungere. Cliccando sul titolo del widget, questo verrà aggiunto in testa all'area destra della pagina che riepiloga i Widgets utilizzati.
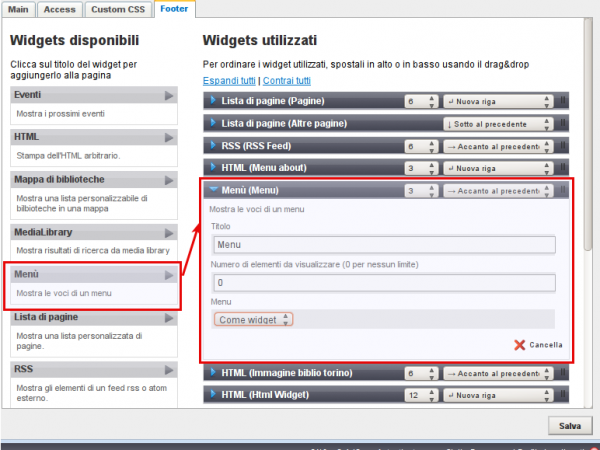
Cliccando sul triangolo blu accanto al titolo (oppure sui pulsanti Espandi/Contrai) è possibile aprire o nascondere il pannello che elenca le opzioni di configurazione del widget utilizzato.
Nella parte inferiore dello stesso pannello, cliccando sul pulsante Cancella è possibile rimuovere il widget.
Poichè i widget pubblicati sono mostrati uno di seguito all'altro, è possibile riordinarli utilizzando il drag&drop.
Controllo di versione
I widgets non sono sottoposti al controllo di versione (come il resto delle informazioni nella pagina). In questo senso, una volta cancellato o modificato un widget non sarà possibile tornare alla sua versione precedente.
Esattamente come il resto delle informazioni della pagina, per vedere i widgets aggiunti è necessario cliccare il pulsante Salva e pubblica.
Posizionare un widget
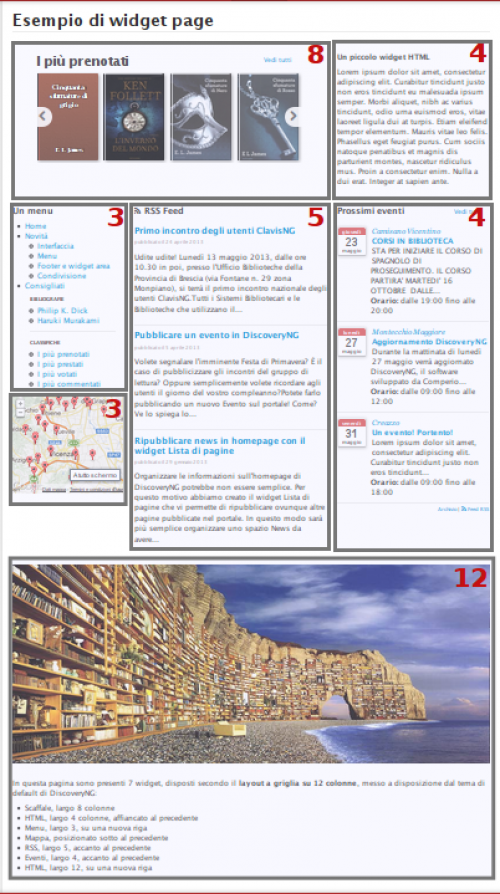
Alcune aree widget permettono di utilizzare il layout a griglia del tema predefinito per affiancare tra loro i widget e creare pagine complesse.
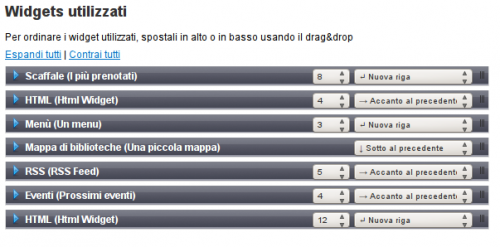
In queste aree, ogni widget avrà 2 opzioni aggiuntive: la larghezza e la posizione.
Poichè la griglia è composta da 12 colonne, la larghezza indica quante di queste colonne dovrà occupare il widget stesso. In questo senso 12 indica che il widget dovrà occupare il 100% dello spazio a disposizione nella pagina, 6 indica che occuperà la metà dello spazio a disposizione e così via.
La tendina posizione permette invece di specificare il comportamento del widget rispetto a quello precedente:
- Nuova riga indica che il nuovo widget verrà posizionato su una nuova riga rispetto ai precedenti
- Accanto al precedente permette di posizionare il nuovo widget sulla stessa riga del precedente, ma affiancandolo ad esso
- Sotto al precedente permette di posizionare il nuovo widget all'interno della stessa colonna del precedente ma sotto di esso. Per questo motivo l'opzione che permette di determinare la larghezza, in questo caso viene disattivata.
Widget disponibili
Eventi
Permette di visualizzare i prossimi eventi inseriti per una certa biblioteca o per tutto il sistema.
Opzioni:
- Titolo da visualizzare, viene mostrato sopra all'elenco degli eventi
- Mostra solo gli eventi di, permette di scegliere se mostrare solo gli eventi di una biblioteca oppure tutti gli eventi del sistema
- Filtra eventi per categoria, permette di scegliere di mostrare solo gli eventi di una certa categoria
- Numero massimo di eventi da mostrare, permette di indicare quanti eventi mostrare nel widget
- Ordina gli eventi casualmente, se selezionato ordinerà i prossimi eventi in maniera casuale, altrimenti sono mostrati sempre in ordine cronologico
- Mostra il nome della biblioteca, se selezionato inserisce sopra al titolo dell'evento il nome della biblioteca che l'ha creato sotto forma di link alla pagina della biblioteca
- Mostra link 'Vedi tutti', se selezionato aggiunge accanto al titolo un link 'Vedi tutti' verso la pagina Eventi
HTML
Permette di inserire del codice HTML.
Opzioni:
- Titolo, viene mostrato in testa al widget
- Contenuto, permette di inserire del codice HTML (oppure degli snippet per template di Silverstripe)
Attenzione
Inserendo codice HTML non valido è possibile rompere la pagina!
Mappa di biblioteche
Permette di mostrare una mappa delle biblioteche utilizzando l'API di Google Maps.
Requisiti: è necessario aver inserito le coordinate corrette della biblioteca tra le informazioni di contatto nell'area Biblioteche.
Opzioni:
- Titolo, viene mostrato in testa al widget
- Larghezza, può essere espressa in pixel o in percentuale (ad es. 100% o 300px o 15em)
- Altezza, può essere espressa in pixel o in percentuale (ad es. 100% o 200px o 5em)
- Latitudine del centro, permette di spostare in verticale il centro della mappa. Lasciando il campo vuoto viene centrata automaticamente rispetto a tutte le biblioteche localizzate.
- Longitudine del centro, permette di spostare in orizzontale il centro della mappa. Lasciando il campo vuoto viene centrata automaticamente rispetto a tutte le biblioteche localizzate.
- Livello di zoom, permette di modificare il livello di zoom sulla mappa, maggiore è il numero più elevato sarà lo zomm. Lasciando il campo vuoto viene usato il livello di zoom predefinito.
- Scelta manuale delle biblioteche da visualizzare, deselezionando la casella di spunta viene mostrato l'elenco delle Biblioteche. È possibile selezionare una o più biblioteche da mostrare nella mappa (usare i tasti SHIFT o CTRL della tastiera per la multiselezione).
Mappa di una singola biblioteca
Permette di mostrare la mappa di una singola biblioteca utilizzando l'API di Google Maps.
Requisiti: è necessario aver inserito le coordinate corrette della biblioteca tra le informazioni di contatto nell'area Biblioteche.
Opzioni:
- Titolo, viene mostrato in testa al widget
- Larghezza, può essere espressa in pixel o in percentuale (ad es. 100% o 300px o 15em)
- Altezza, può essere espressa in pixel o in percentuale (ad es. 100% o 200px o 5em)
- Livello di zoom, permette di modificare il livello di zoom sulla mappa, maggiore è il numero più elevato sarà lo zomm. Lasciando il campo vuoto viene usato il livello di zoom predefinito.
- Biblioteca, permette di selezionare la biblioteca per cui si vuole mostrare la mappa
MediaLibrary
Il widget MediaLibrary è stato sostituito dall'integrazione in DNG della MediaLibrary OnLine.
Lista di pagine
Permette di mostrare un elenco di pagine pubblicate sul sito, secondo diversi criteri.
Opzioni:
- Titolo, viene mostrato in testa al widget
- Numero di pagine da visualizzare nella lista, definisce il numero di elementi mostrati nell'elenco
- Ordinamento delle pagine, permette di ordinare gli oggetti per: Titolo, Data di pubblicazione oppure casualmente
- Selezione della pagine da mostrare
Questa sezione permette di scegliere tra due opzioni:- Mostra solo le pagine figlie di un'altra pagina, iniziando a digitare il nome della pagina è possibile selezionare dalla tendina di autocompletamento la pagina madre delle pagine che verranno elencate
- Scegli una per una le pagine da visualizzare, iniziando a digitare il nome della pagina è possibile selezionare dalla tendina di autocompletamento le diverse pagine da elencare
- Filtra per tipo pagina, permette di filtrare l'elenco precedentemente selezionato mostrando solo uno specifico tipo Pagina
- Oltre al titolo, mostrare il contenuto o un estratto del contenuto?, se selezionato mostra, sotto al titolo della pagina, il contenuto. È possibile inoltre scegliere se visualizzare il contenuto completo oppure solo un certo numero di parole
- Mostra la data di pubblicazione, se presente, sotto al titolo mostra la data di pubblicazione della pagina
- Mostra il link per il caricamento di ulteriori pagine, se selezionato mostra sotto all'elenco un link che permette il caricamento dinamico di altre pagine selezionate. È possibile specificare anche il numero di pagine che verranno mostrate cliccando il link.
RSS
Permette di mostrare un elenco di elementi ricevuti via feed RSS, con una serie di opzioni di visualizzazione.
Opzioni:
- Titolo, viene mostrato in testa al widget
- Numero di elementi da visualizzare, definisce il numero di elementi mostrati nell'elenco
- Indirizzo del feed, inserire l'URL del feed RSS
- Oltre al titolo, mostrare il contenuto o un estratto del contenuto?, se selezionato mostra, sotto al titolo dell'elemento, il suo contenuto. È possibile inoltre scegliere se visualizzare il contenuto completo oppure solo un certo numero di parole
- Mostra la data di pubblicazione, se presente, sotto al titolo mostra la data di pubblicazione dell'elemento
- Mostra il link per il caricamento di ulteriori pagine, se selezionato mostra sotto all'elenco un link che permette il caricamento dinamico di altri elementi dal feed RSS. È possibile specificare anche il numero di elementi che verranno mostrati cliccando il link.
Ultimi post del forum
Mostra gli ultimi post inseriti nel forum.
Opzioni:
- Titolo del widget da mostrare
- Messaggio da visualizzare quando non ci sono messaggi disponibili, permette di specificare un messaggio da mostrare nel caso non ci siano ultimi post nel forum
- Numero di messaggi da visualizzare, permette di indicare quanti post mostrare
- ID del topic, permette di specificare l'ID di un topic del forum e mostrare solo i messaggi che compaiono in quel topic (l'ID è solitamente visibile nell'URL della pagina)
- ID dell'autore, permette di specificare l'ID di un autore della community e mostrare solo i suoi post
- ID della manifestation, permette di mostrare solo le recensioni di uno specifico titolo del catalogo. L'ID del titolo del catalogo è l'ultima parte dell'URL della pagina del titolo, composta solitamente di 3 parti separate da : ad esempio test:catalog:123456.
- Mostrare il titolo dei post?, se selezionato mostra anche il titolo del post, altrimenti viene mostrato solo il contenuto
- Dimensioni dell'avatar, permette di variare le dimensioni dell'avatar dell'autore del post: piccolo, medio, largo
- Tipo del post, permette di filtrare i post mostrati distinguendo tra recensioni dei titolo e post normali del forum.
Box di ricerca
Permette di pubblicare un box che utilizza una specifica SearchPage per lanciare una ricerca.
Requisiti: è necessario aver prima creato una SearchPage.
Opzioni:
- Seleziona la SearchPage che vuoi usare per la ricerca, permette di scegliere tra tutte le SearchPage pubblicate
- Testo iniziale, permette di inserire un testo da mostrare all'interno del box di ricerca
- Mostra il titolo della SearchPage sopra al box di ricerca
- Se presente, mostra accanto al box di ricerca l'immagine collegata alla SearchPage, nel caso in cui sia stata usata un'immagine banner durante la pubblicazione della pagina.
Scaffale
Mostra un elenco di titoli provenienti da uno scaffale, utilizzando diversi template. Lo scaffale in oggetto può derivare da ClavisNG, può essere stato creato direttamente dal portale come elenco di titoli o ricerca salvata, oppure può essere uno scaffale predefinito di sistema.
Requisiti: potrebbe essere necessario avere precedentemente creato uno scaffale da pubblicare. Nel caso degli scaffali creati in ClavisNG, dovranno contenere solo notizie. Nel caso di scaffali creati in DiscoveryNG dovranno avere visibilità pubblica.
Opzioni:
- Titolo, viene mostrato in testa al widget
- Come vuoi visualizzare il tuo scaffale?, permette di scegliere tra diversi template disponibili. Attualmente sono presenti: lista semplice (Titolo-Autore), lista numerata (Titolo-Autore), lista con copertine, Carosello orizzontale, Carosello verticale.
- Numero di notizie da recuperare, indica il numero totale di titoli che il widget deve recuperare dallo scaffale e mostrare agli utenti (NOTA: si consiglia di non inserire un numero superiore ai 50 elementi per evitare un caricamento molto lento della pagina).
- Numero di notizie da mostrare, a seconda del template scelto è possibile recuperare un numero maggiore di titoli rispetto a quello mostrati. In questo campo è possibile specificare quanti titoli mostrare subito al caricamento del widegt, rispetto a quanti lasciare nascosti. Ad esempio, nel caso dei template carosello, considerando le dimensioni massime del sito, è bene inserire al massimo 5 (o meno) notizie da mostrare.
- Mostra un link alla pagina scaffale, aggiunge accanto al titolo un link Vedi tutti che porta alla navigazione classica dello scaffale
- Seleziona il tipo di scaffale (a seconda della scelta compariranno delle opzioni aggiuntive sotto a questo elenco)
- Usa uno scaffale di notizie da ClavisNG, se selezionato permette di utilizzare uno scaffale di notizie creato in ClavisNG. È necessario selezionare prima la biblioteca che ha creato lo scaffale, quindi verranno caricati dinamicamente tutti gli scaffali di sole notizie (se presenti), tra cui sarà possibile selezionare quello da pubblicare
- Usa uno dei tuoi scaffali di DiscoveryNG, se selezionato mostra l'elenco degli scaffali (elenco di titoli o ricerche salvate) create dall'operatore utilizzando direttamente le pagine di ricerca di DiscoveryNG
- Usa uno scaffale predefinito di DiscoveryNG, elenca, se presenti, gli scaffali di sistema utilizzabili
- Usa lo scaffale da una ShelfPage, permette di pubblicare un widget scaffale a partire da un elenco di titoli ottenuto da una Pagina Scaffale.
- Includi solo i titoli che contengono copie di, permette di filtrare tutti i titoli recuperati dal widget conservando solo quelli per cui esiste almeno una copia della biblioteca selezionata.
Widget pubblicati da altri operatori
È bene fare attenzione nel caso in cui si stia modificando un widget pubblicato da un altro operatore. In questo caso infatti, se è stata scelta come opzione Usa uno dei tuoi scaffali di DiscoveryNG verrà mostrata la dicitura Scaffale di altro utente. Una volta modificato e salvato il widget con uno scaffale di provenienza diverso, non sarà più possibile recupearare lo scaffale dell'utente precedente.
Menu
Permette di mostrare un menu di navigazione all'interno della pagina.
Requisiti: il menu deve essere stato precedentemente creato dall'area Menu del CMS
Opzioni:
- titolo del widget
- un limite al numero di voci da mostrare. In maniera predefinita vengono mostrate tutte
- il menu da mostrare, che deve essere stato precedentemente creato dall'area Menu.
Contenuto della pagina
Permette di mostrare il Testo della pagina in cui si trova o di una qualsiasi pagina pubblicata.
Opzioni:
- Contenuto di questa pagina, mostra il contenuto del Testo della pagina
- Contenuto di un'altra pagina, mostra il Testo di una qualsiasi altra pagina pubblicata. Iniziando a scrivere nel box verrà proposta la pagina tramite autocompletamento.
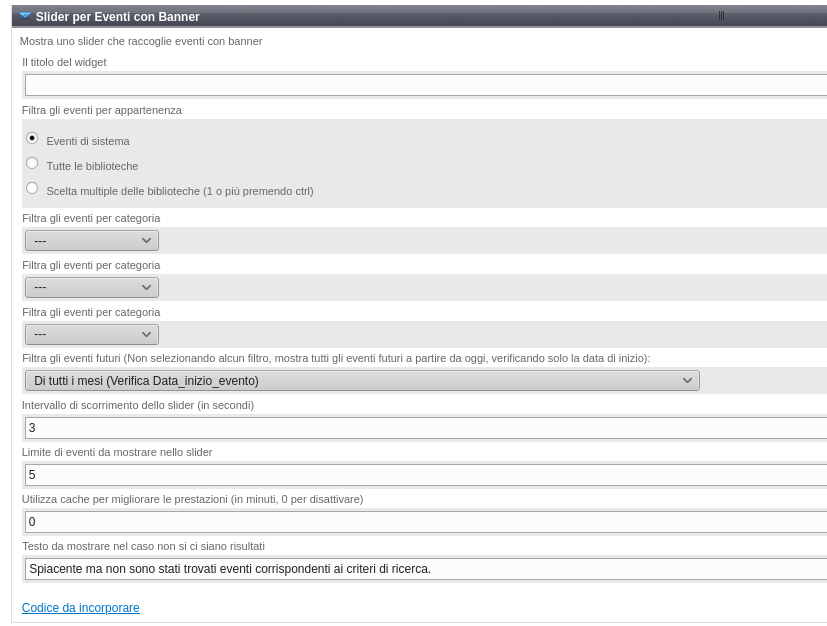
Slider per Eventi con Banner
Permette di mostrare gli eventi in cui è stato impostato qualsiasi tipo di banner.
In altri termini, questo widget non mostra gli eventi nei quali nel pannello “Banner” è impostato “nessun banner”.
Le sezioni del widget con cui scegliere le sue opzioni sono:
- Filtra gli eventi per appartenenza, con cui specificare se mostrare o gli eventi di Sistema, o gli eventi di tutte le biblioteche, o gli eventi di una o più biblioteche specifiche.
Per selezionare di quali biblioteche mostrare gli eventi, fare clic su “Scelta multiple delle biblioteche” e tenendo premuto il tastoCTRLsulla tastiera, fare clic sui nomi delle biblioteche visualizzate; - Filtra gli eventi per categoria, con cui scegliere fino a tre categorie di eventi;
- Filtra gli eventi futuri, con cui specificare un filtro temporale - per giornata, per un periodo di 30 giorni o per singolo mese -;
- Intervallo di scorrimento dello slider, con cui impostare per quanti secondi sarà visualizzato ciascun banner;
- Limite di eventi da mostrare nello slider, con cui imporre il numero massimo di eventi visualizzati.
Per visualizzare tutti gli eventi attuali con banner, impostare un valore alto - per esempio,999-; - Utilizza cache per migliorare le prestazioni, con cui impostare il numero di minuti per i quali non verrà ricalcolato l'elenco dei banner da mostrare.
La funzione è utile nel caso in cui il widget venga inserito in una pagina complessa, che altrimenti potrebbe impiegare diversi secondi a essere visualizzate nel browser; - Testo da mostrare nel caso non si ci siano risultati, in cui scrivere il messaggio che verrà visualizzato al posto dello slider nel caso in cui nessun evento con banner soddisfi i filtri impostati nel widget, oppure quando non siano registrati eventi con banner.
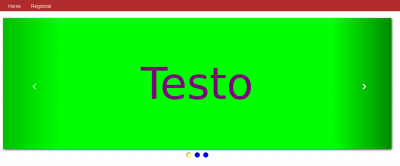
Una volta impostato il widget “Slider per Eventi con Banner”, il risultato è la pubblicazione di uno spazio in cui i banner degli eventi vengono visualizzati in sequenza:
Facendo clic su un banner, verrà aperta la pagina dell'evento corrispondente.
Esportare un widget
Esiste la possibilità di ottenere l'HTML di un widget pubblicato sul sito, allo scopo di incorporare il widget stesso su un sito esterno.
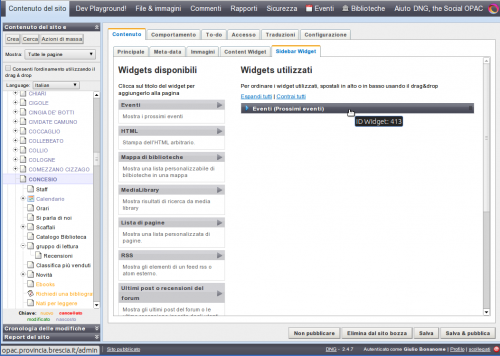
Innanzitutto è necessario individuare l'ID univoco del widget pubblicato. Per farlo è sufficiente entrare nel CMS alla pagina in cui è pubblicato e posizionare il mouse sopra al widget.
Per ottenere l'HTML del widget sarà quindi sufficiente usare il seguente URL
http://ulr-di-base/data/html/widget/id-del-widget
Dove url-di-base corrisponde all'indirizzo dell'installazione di DiscoveryNG, mentre id-del-widget è il numero identificativo del widget pubblicato.
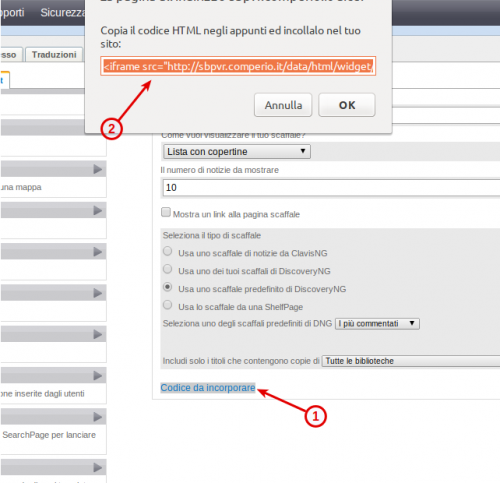
Come incorporare il codice
Il metodo più comodo per incorporare il codice in un altro sito è utilizzando il tag HTML iframe
Nel caso precedente si sarebbe potuto usare:
<iframe src="http://dngdemo.comperio.it/data/html/widget/85" frameborder=0 width=500></iframe>
dove frameborder=0 rimuove i bordi dall'iframe, mentre width=500 indica che il riquadro sarà largo 500px.
Ogni widget permette di ottenere facilmente l'<iframe> corrispondente, già compilato, cliccando sul link Codice da incorporare.
Stilare l'iframe
In maniera predefinita DiscoveryNG esporta il widget così com'è, sarà quindi opportuno stilare in maniera adeguata tramite HTML e CSS l'iframe.
Alcune risorse utili: