Strumenti Utente
Barra laterale
Indice
Buone pratiche redazionali
In questa sezione:
- Imparare come rendere il sito ottimmizzato per i motori di ricerca
- Imparare come rendere il contenuto accessibile
- Altre buone pratiche redazionali
Rendere i tuoi contenuti ottimizzati per i motori di ricerca
I motori di ricerca possono creare molto traffico sul tuo sito. Per essere sicuro che il contenuto sia ottimizzato e cercabile dai dai motori occorre scrivere e adattare ciò che è stato inserito in modo che sia presentato nelle liste dei risultati più rilevanti. In altre parole, un contenuto ottimizzato per i motori di ricerca può aumentare le visite al tuo sito.
Cosa rende i contenuti appettibili ai motori di ricerca? Due cose:
- Contenuto pertinente.
- Un sito costruito secondo gli standard di accessibilità
Questi due aspetti sono posti in relazione molto stretta, infatti puoi pensare i motori di ricerca come utenti non visibili del tuo sito.
SilverStripe CMS automaticamente esegue delle procedure per ottimizzare il sito per i motori di ricerca e accessibile. Quale webeditor non devi preoccuparti di queste procedure, ma c'è molto che puoi fare in questo senso sui tuoi contenuti inseriti:
- Pubblicare contenuti rilevanti. Ciò sembra ovvio, ma per un editor è di primaria importanza. Se il tuo contenuto è rilevante per i tuoi utenti allora il tuo sito salirà la graduatoria dei termini di ricerca da loro utilizzati.
- Se è importante per te dare rilavanza a specifiche frasi, è utile menzionarle letteralmente nel primo paragrafo delle pagine rilevanti. La maniera migliore in assoluto per risalire la classifica è avere pagine dedicate a queste frasi, in particolare il titolo di queste pagine dovrebbe contenere la frase.
- Utilizza Gli strumenti CMS per ottimizzare i tuoi contenuti.
- Assicurati che i contenuti siano correctti a livello ortografico - errori di battitura abbassano la posizione in classifica del sito.
- Assicurati che non ci siano link rotti nel tuo sito - anche questi abbassano la confidenza ai motori di ricerca.
- Aggiungi del testo alternativo ai contenuti, quali il testo ALT per le tue immagini, infatti i motori di ricerca non vedono le immagini ma le loro descrizioni.
URLs, nomi di pagine, titoli ed etichette di navigazione
Quando crei una pagina inizia aggiungendo il suo nome nella sezione principale della pagina. SilverStripe CMS popola automaticamente un certo numero di campi utilizzando questo nome. Questi campi possono essere modificati individualmente.
Ti consigliamo di darciun'occhiata: è utile conoscere come e dove i differenti nomi vengono visualizzati nel sito.
- Il nome della Pagina è ciò che genera il titolo principale (il tag <h1>) per il contenuto della pagina.
- L'etichetta di navigazione è ciò che appare nei menu di navigazione del tuo sito. Talvolta quando hai un nome lungo è sensato creare una etichetta più breve.
- L' URL viene generato sul nome della pagina usando parole e trattini. URL leggibili piacciono ai motori di ricerca. Il più delle volte ciò che genera SilveStripe CMS va già bene, ma è possibile cambiare gli url manualmente.
- Il Titolo è ciò che appare nella barra del titolo del browser o nelle linguette, e nei risultati delle ricerche in Google (il <title> meta tag.) I titoli delle pagine dovrebbero essere unici e non dovrebbere eccerere i 65 caratteri (inclusi gli spazi) infatti Google mostra solo i primi 65 caratteri dei titoli delle pagine nei risultati.
<style background box>
![]() NOTA:
NOTA:
Chi sviluppa il tuo sito ha configurato SilverStripe per URL semplici e gerarchici.
Gli URL semplici utilizzano un solo livello di profondità. Per esempio, una pagina per un membro dello staff può essere chiamata “Paolo Rossi”, e il suo URL would be http://website.it/paolo-rossi. Gli URL semplici sono corti e facili da ricordare, tuttavia, si hanno maggiori probabilità di avere più pagine con lo stesso nome.
Se un URL già esiste il CMS crea gli altri URL omonimi aggiungendo un numero, ad esempio, /staff-members-1, /staff-members-2, etc.
In questo case è un abuona idea cambiarli manualmente con qualcosa di più pertinente al contenuto, ad esempio, /staff-members-berlin, /staff-members-hong-kong.
URL gerarchici invece forniscono una percorso logico alla pagina come essa esiste nell'albero del sito. Nel nostro esempio ciò potrebbe essere http://website.it/ufficio/biblioteca/staff/paolo-rossi </style>
Parole chiave e meta tags
Anche i Meta tags contribuiscono a rendere più ricercabili le pagine del sito. Il meta della descrizione dovrebbe contenere un conciso testo riassuntivo di ciò che è mostrato nella pagina. La descrizione viene mostrata nei risultati dei motori di ricerca e ciò aiuta i visitatori a capire quale tipo di informazione ha la pagina.
Le Parole chiave possono essere utilizzate per descrivere ulteriormente la tua pagina, e renderla ancora più cercabile per i motori di ricerca. Considera quali possono essere le parole che i visitatori potrebbero digitare sui motori di ricerca per raggiungere la tua pagina: queste parole dovrebbero essere comprese nella pagina stessa.
<style background box>
![]() NOTA:
NOTA:
A Google non piacciono le ripetizioni delle parole chiave o frasi nel titolo. Ritiene questa pratica come Imbottitura di parole chiave (keyword stuffing) e conviene evitarla.
</style>
Codice HTML ben formattato
SilverStripe CMS genera codice HTML ben formattato quando scrivi il tuo contenuto nelle pagine. Tuttavia, il tuo contenuto potrebbe provenire da un altro formato ad esempio Microsoft Word.
E' bene evitare di incollare direttamente da un word processor utilizzando le normali funzioni di taglia e incolla. utilizza invece Incolla da Word se stai usandoMicrosoft Word, o Incolla da testo se stai utilizzando un altro word processor. I Word processor tentano goffamente di introdurre del codice html ben formattato, ma il più delle volte inseriscono codice estraneo che minano la confidenza con i motori di ricerca e l'accessiobilità.
Rendere il contenuto accessibile
Perché l'accessibilità è importante?
Un sito web accessibile può essere visualizzato dal più ampio pubblico possibile. L'accessibilità non si riferisce solo alle persone con disabilità fisiche (ad esempio gli utenti non vedenti o ipovendeti), ma anche persone con problemi cognitivi di apprendimento o disabilità motorie, e le persone che accedono al sito con dispositivi mobili datati e con tecnologia obsoleta. Infine, come accennato in precedenza, i motori di ricerca possono essere considerati utenti disabili, nel senso che non possono vedere le immagini o interagire con il tuo sito.
L' Accessibilità è importante per una serie di ragioni:
- Etica: una politica inclusiva ha un impatto positivo su come il pubblico percepisce voi o la vostra organizzazione.
- Commerciale: i siti di questo tipo necessitano di raggiungere la più ampia visibilità possibile per incrementaregli affari e il traffico attaverso i motori di ricerca. i siti accessibili sono anche più facili da manutenere e quindi abbattono questo tipo di costi.
- Legale: molti governi richiedono siti che rispettano determinati standard. I dettagli variano da paese a paese, tuttavia, di solito le linee guida si basano sulle Web Content Accessibility Guidelines sviluppato dal World Wide Web Consortium (W3C.)
Cosa può fare un redattore?
L'accessibilità non è qualcosa che una volta implementato rimane tale. C'è un infinito numero di tipi di disabilità, piattaforme, dispositivi, configurazioni, ecc … e occorre definire quale livello di accessibilità adottare.
Più si conoscono gli utenti, meglio è. Statistiche Web, come Google Analytics, possono aiutare a scoprire quali sono i browser e i sistemi operativi più utilizzati dagli utenti. Tali strumenti possono aiutare a saperne di più su come gli utenti con disabilità interagiscono con il sito. Vi sono validatori on-line che consentono di ottimizzare i contenuti del proprio sito indicando i problemi incontrati nella navigazione. Tuttavia, richiedono ancora una persona per valutare e interpretare i risultati e prendere decisioni sugli elementi contrassegnati dagli strumenti automatici. Ad esempio, è possibile utilizzare di tali strumenti per verificare se tutte le immagini hanno un testo alternativo, e se questo è appropriato con le informazioni presentate sulla pagina.
I parametri seguenti decrivono alcune buone pratiche per incrementare l'accessibilità del tuo sito.
Testi alternativi per immagini
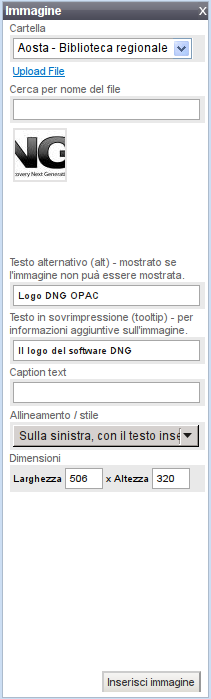
Quando includi immagini nel tuo contenuto aggiungi sempre il testo alternativo (alt) utile come segnaposto nel caso l'immagine stessa non possa essere visualizzata. Il testo alternativo è spesso riferito al tag ALT ma ciò non è tecnicamente corretto; in effetti il testo alternativo è utile a chi non è in grado di vedere l'immagine come le persone ipovedenti o non vedenti, utenti che utilizzano browser testuali e motori di ricerca.
Inoltre puoi aggiungere un titolo alla tua immagine. Il titolo è una informazione aggiuntiva all'immagine: ad esempio si potrebbe citare l'autore e la data di creazione. Il titolo appare come tootip quando un visitatore passa sopra l'immagine con il mouse.
Intestazioni e liste
Formatta le tue intestazioni selezionando il giusto stile dalla tendina Formato. Ciò apporta una gerarchia testuale al tuo contenuto e aiuta gli utenti che utilizzano screenreader a saltare avanti alla prossima intestazione. La proprietà “Heading 1” sarà il titolo della pagina e tutte le intestazioni di livello inferiore saranno annidati correttamente. (ad es. “Heading 3” potrebbe essere inserito fra una sezione Heading 2, etc.)
Se nel tuo contenuto vi sono delle liste, puoi applicare lo stile a pallini (lista non ordinata) o numerata (lista ordinata) - non usare trattini o asterischi per formattare le liste.
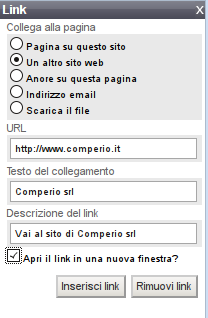
Links
Quando si inserisce un collegamento, assicurati che il testo del link (la parte dei contenuti che è cliccabile) sia significativo e si riferisca alla pagina in oggetto. Non usare “clicca qui” o “leggi tutto” in quanto non dice all'utente dove sta andando. Immaginatevi che siano sempre gli utilizzatori di screenreader a leggere i contenuti.
E' possibile aggiungere anche una descrizione ai link, specialmente quando il testo cliccabile non può essere sufficientemente chiaro sulla destinazione. La descrizione è letta dagli screen readers, e i browser la mostreranno al passaggio del mouse.
Alternative formats for media
Se il sito utilizza altri media, come Flash, contenuto audio o video, documenti allegati o animazioni, assicurati che questo contenuto sia accessibile agli utenti che non possono vedere o sentire, o che non hanno il software adeguato. Se ciò è importante per il tuo sito e per i tuoi utenti, l'accessibilità si può realizzare aggiugnedo trascrizioni, sintesi (per i documenti PDF), didascalie (per materiale video), o versioni testuali del contenuto.
Tabelle e grafici
Se il tuo sito utilizza grafici per visualizzare informazioni, aggiungi dei riassunti testuali che descrivono il contenuto mostrato.
Se invece si utilizzano delle tabelle, assicurati anche di ottimizzarli per gli screen readers (per esempio, contrassegna intestazioni, righe e colonne). E' un abuona pratica aggiugnere un riassunto “Summary” del contenuto.
Per saperne di più: Ufficio italiano W3C
Altre buone pratiche
Dimensioni delle immagini
Quando si inseriscono delle immagini nei contenuti, è utile sempre specificarne la larghezza e l'altezza. Questo permette al browser di iniziare il rendering della pagina prima di scaricare l'immagine reale, e ciò accelera il caricamento della pagina. SilverStripe CMS precompila automaticamente le dimensioni dell'immagine, per cui se non vuoi cambiarle, non devi fare nulla di speciale.
Personalizzare le pagine di errore
Talvolta gli utenti incappano in un errore di “Page not found” perché cliccano su un link obsoleto o sopra un URL non scritto correttamente. L'errore “Page not Found” è conosciuto come “errore 404.”
E' quindi una buona idea creare una pagina personalizzata di errore 404. Su questa pagina puoi indirizzare gli utenti a pagine chiave del tuo sito e incoraggiarli a utilizzare la mappa del sito o la ricerca interna, nondimeno puoi fornire informazioni su come contattare direttamente i redattori o gli amministratori del sito.
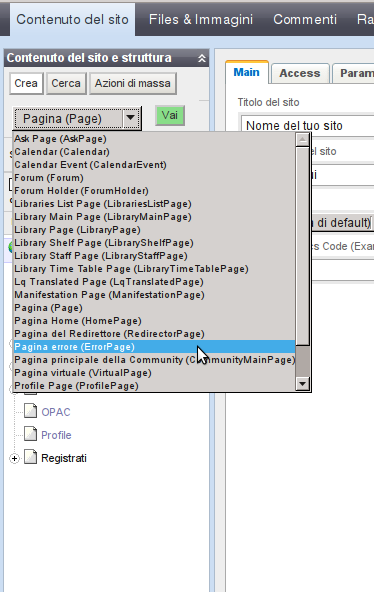
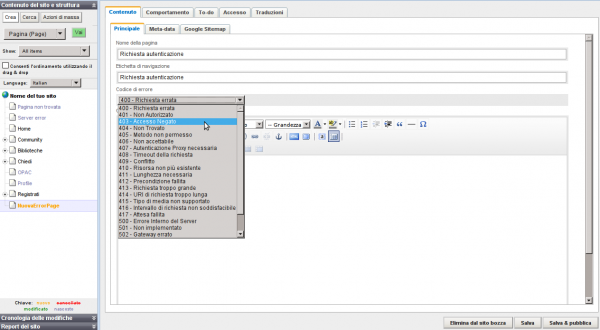
Per creare una pagina di errore personalizzata, clicca nella sezione delle pagine nella tendina relativa al tipo di pagina e scegli “Pagine errore”. Nella linguetta “Principale” seleziona “Error code 404 - not found” e salva. Sebbene che il codice 404 sia l'errore più comune e più probabile, puoi creare ogni pagina di errore per tutti i tipi di codice di errore.